Luxbarについて
CSSのみで作成されたレスポンシブ対応のナビゲーションです。
スクリプトを使用せずに滑らかなアニメーションで動作します。



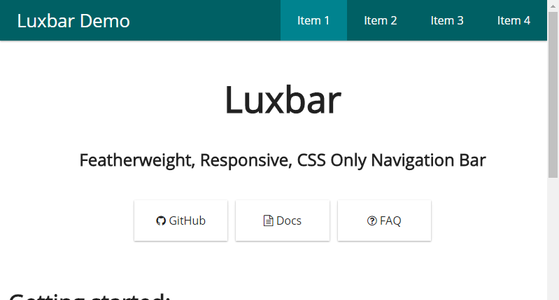
Luxbar Demo サイト
上記公式ページがデモページも兼ねています。
使用方法
Luxbarはファイルをダウンロードしサーバー内に設置する方法とCDNを利用する方法があります。
ファイルをダウンロードして使用する場合は、公式サイトからLuxbarをダウンロードしてください。
ファイルを解凍するとLuxbarフォルダが作成され、CSS本体はbuildフォルダに入っています。
自分の環境に合わせて、head要素内に下記コードを追加してください。
CDNを使用する場合は、head要素内に下記コードを追加してください。
使い方
公式ページでオプションを指定すると、ページ下部にオプションで指定されたコードが自動生成されます。
生成されたコードを自分のページにコピーして使用してください。
オプションは以下の5種類となります
Navbar Style:4つのナビゲーションスタイルから1つを指定
Default
コードを記述した位置にナビゲーションが表示されます。
Static
ブラウザの上部にナビゲーションが表示されますが、画面スクロールするとスクロールアウトします。
Fixed
ブラウザの上部にナビゲーションが固定表示され、画面スクロールしてもそのままです。
Fixed Bottom
ブラウザの下部にナビゲーションが固定表示され、画面スクロールしてもそのままです。

Menu Alignement:メニューの表示位置を指定
Left
左寄せでメニューが表示されます。
ロゴを表示しない場合は、ナビゲーションの左端からメニューが表示されます。
Right
右寄せでメニューが表示されます。

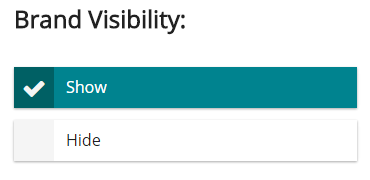
Brand Visibility:ロゴの表示・非表示を指定
Show
ロゴがナビゲーションの左端に表示されます。
Hide
ロゴがナビゲーションに表示されなくなります。

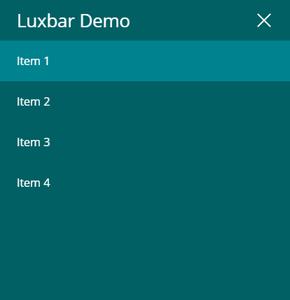
Hamburger Animation:ハンバーガーアイコンのアニメーションを指定
Spin
ハンバーガーアイコンの罫線が1回転しクローズアイコンが表示されます。
DoubleSpin
ハンバーガーアイコンの罫線が2回転しクローズアイコンが表示されます。

テーマカラーを指定
テーマカラーを右側の9色の中から指定できます。

簡単に実装でき動作も軽快で見た目もばっちりです。
Bootstrapのメニューバーも簡単でいいですが、Luxbarもちょっと試してみてはどうでしょうか。
では。